Ok, it took me some time and efforts to set up the environment for blogging. Consider this post as a quick instruction to myself for the next time I'll have to do this.
So, there's an existing blog created with Octopress, hosted on Github. The task is to setup a brand new machine to enable smooth blogging experience.
Note: just in case you have to create a blog from scratch, follow the official Octopress docs, it's quite clear.
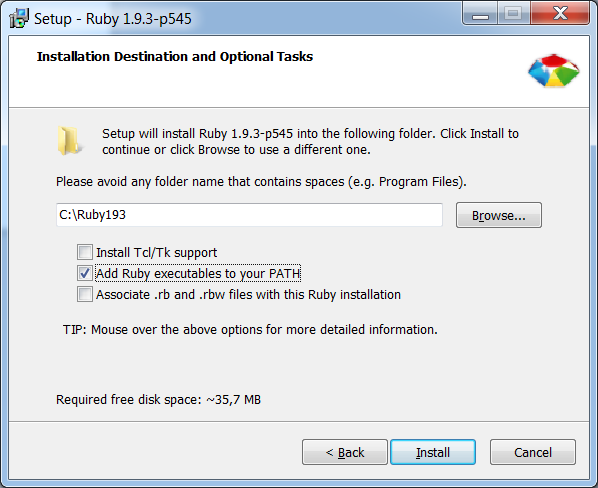
First of all, you should install Ruby. Octopress docs recommend using either rbenv or RVM for this. Both words sound scary, hence don't hesitate to take the easy path and download an installer from here. At the last page of the installation wizard, choose to add Ruby binaries to the PATH:

When installer completes, check the installed version:
ruby --version
Then, clone the repo with the blog from Github. Instead of calling rake setup_github_pages as suggested by the Octopress docs, follow these steps found here. Let's assume we've done that into blog folder:
git clone git@github.com:username/username.github.com.git blog
cd blog
git checkout source
mkdir _deploy
cd _deploy
git init
git remote add origin git@github.com:username/username.github.com.git
git pull origin master
cd ..
Now do the following:
gem install bundler
bundle install
This should pull all the dependencies required for the Octopress engine. Here's where I faced with the first inconsistency in the docs - one of the dependencies (fast-stemmer) fails to install without the DevKit. Download it and run the installer. The installation process is documented here, but the quickest way is:
- self-extract the archive
cdto that folder- run
ruby dk.rb init - then run
ruby dk.rb install
After this, re-run the bundle install command.
Well, at this point you should be able to create new posts with rake new_post[title] command. Generate the resulting HTML with rake generate and preview it with rake preview to make sure it produces what you expect.
An important note about syntax highlighting
Octopress uses Pygments to highlight the code. This is a Python thing, and obviously you should install Python for this to work. Choose 2.x version of Python - the 3.x version doesn't work. This is important: you won't be able to generate HTML from MARKDOWN otherwise.
That's it! Hope this will save me some time in future.